NavMeshを今さら勉強したお話 その2
前回の続き
zykbgame.hateblo.jp
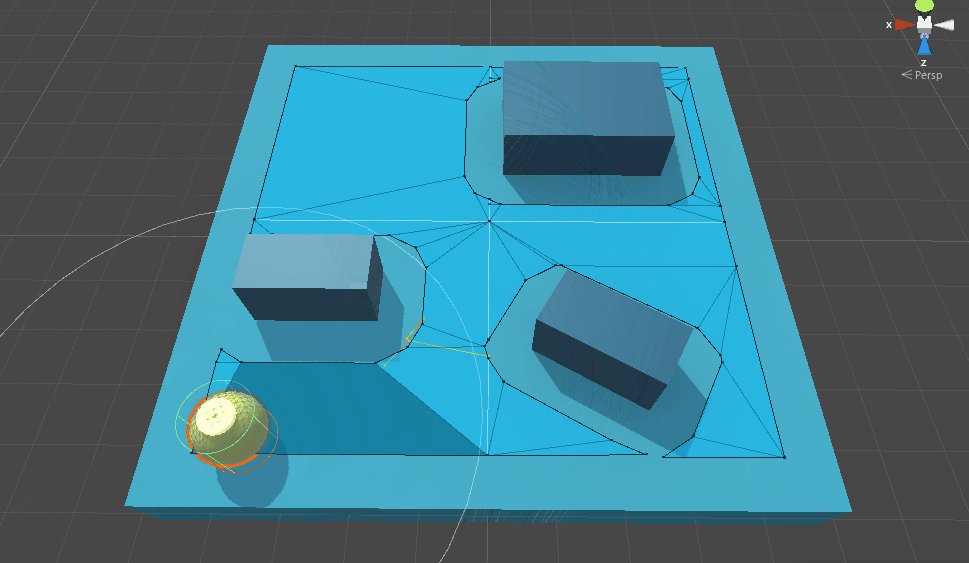
前回の最後では目的地まで移動させることが出来たものの、へんてこな場所を通ってしまったのでちょっと改善します。
Meshが浮いてしまう問題をなんとかする
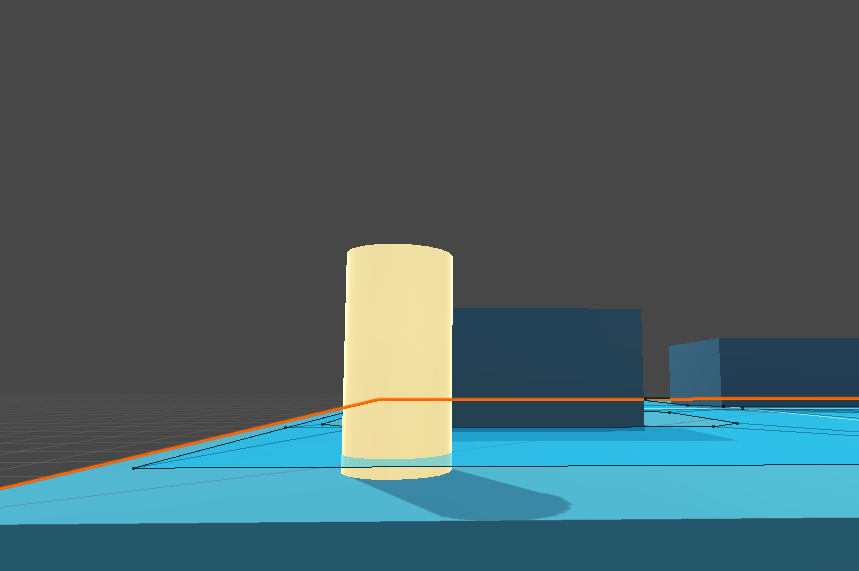
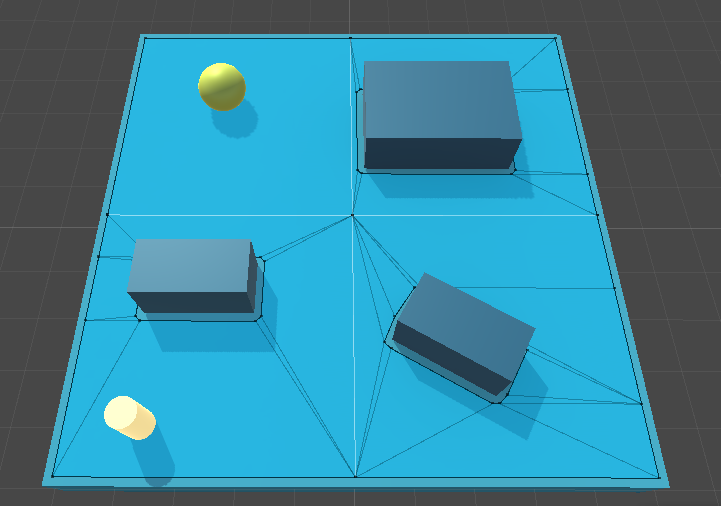
なんか変な挙動をすることがあるなと思っていたらMeshがこのように浮いてしまっていました。

調べたところ
NavigationウィンドウのBakeタブにあるAgent Heightの値を下げる
NavigationウィンドウのBakeタブにあるVoxel Sizeを下げる
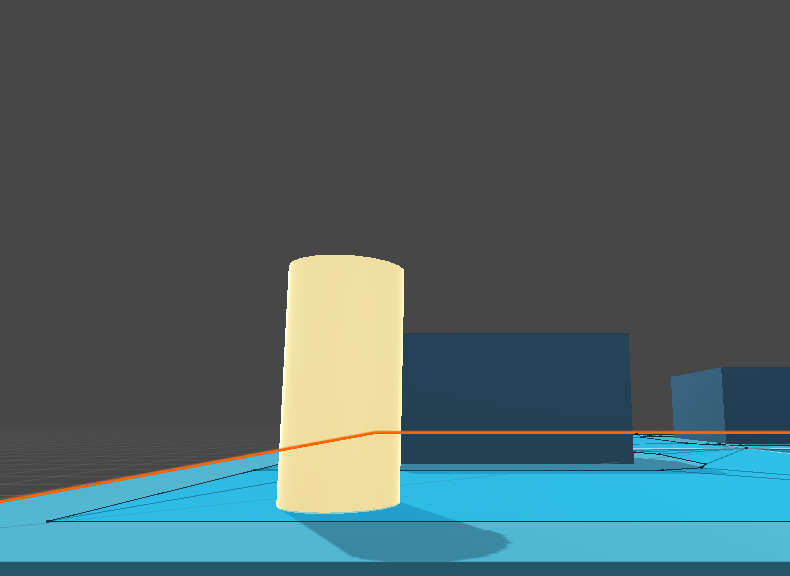
のどちらかで改善するようです。ちなみに僕の環境ではAgent Heightは下げても変わりませんでしたがVoxel Sizeを下げるといい感じになりました

エージェントが左を通れないようにする
色々やり方はあると思いますがとりあえずBake設定でごちゃごちゃしてみましょう。
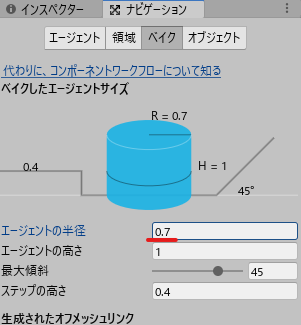
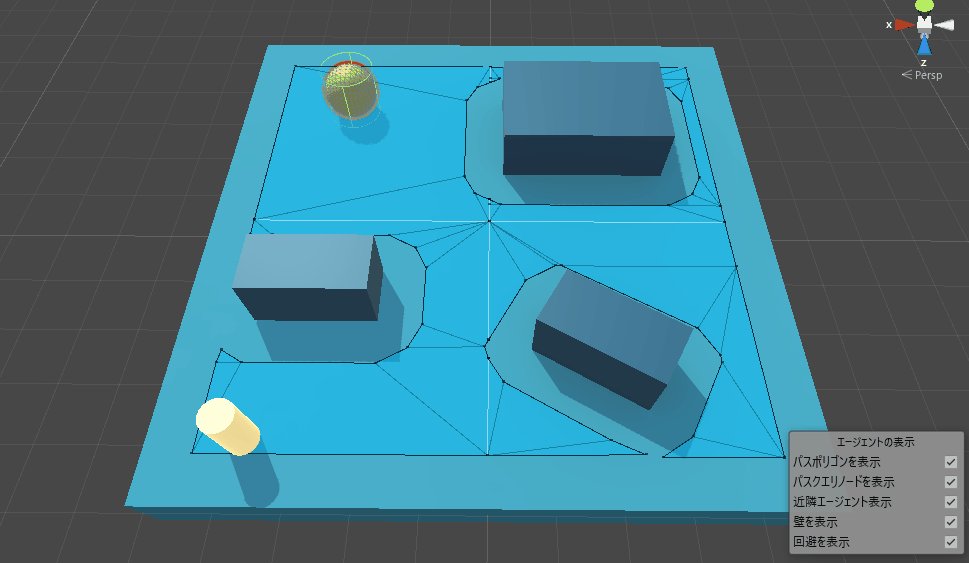
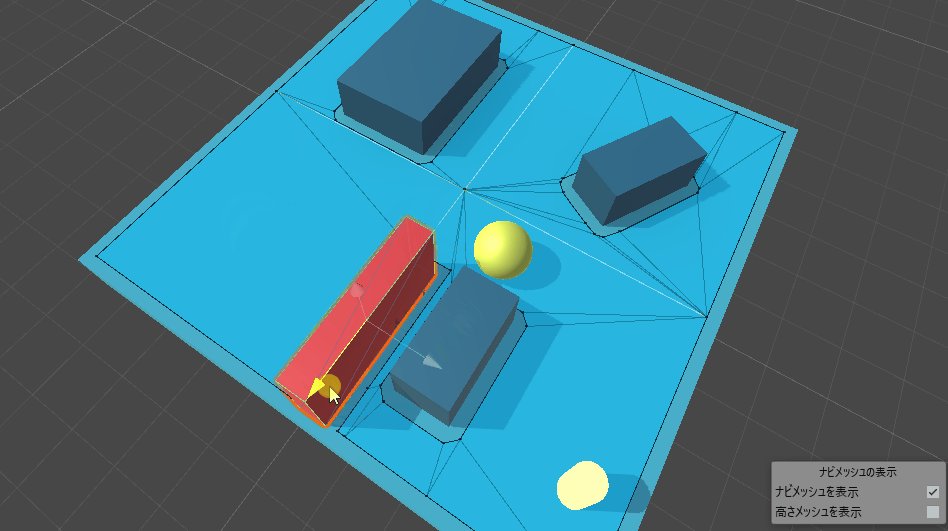
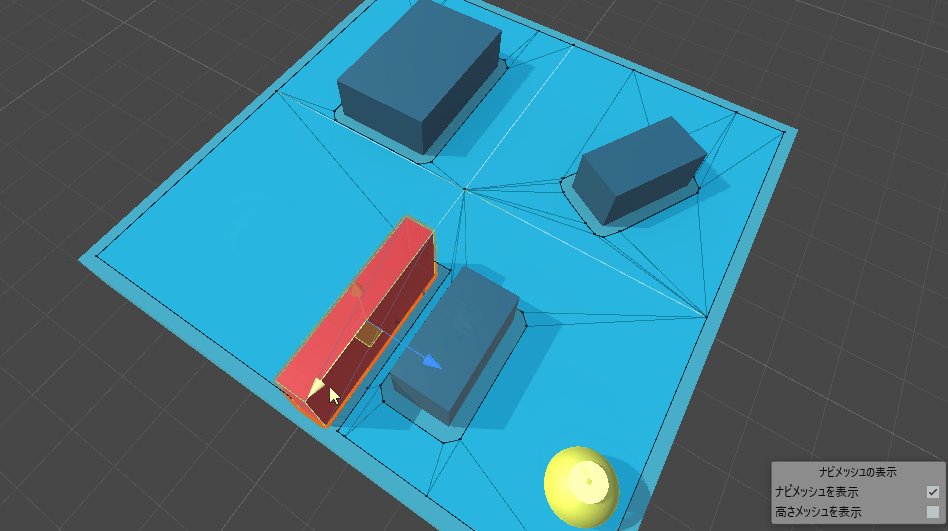
下のようにAgent Radius(エージェントの半径)を0.7にしてBakeしてみます

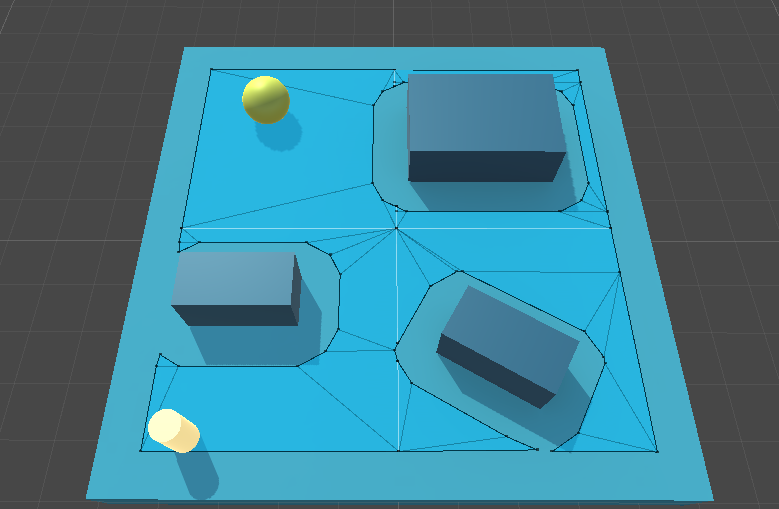
すると左側にメッシュが生成されなくなりました。Agent Radiusはオブジェクトにエージェントが近づける距離を示しているご様子。

逆にAgent Radiusを0.1にすると大体どこでも通れるようになります。

他の主な設定はこの通り
| Agent Radius | エージェントが近づける半径 |
|---|---|
| Agent Height | エージェントが手が届く高さ |
| Max Slope | エージェントが登れる最大傾斜 |
| Step Height | エージェントが登れる障害物の高さ |
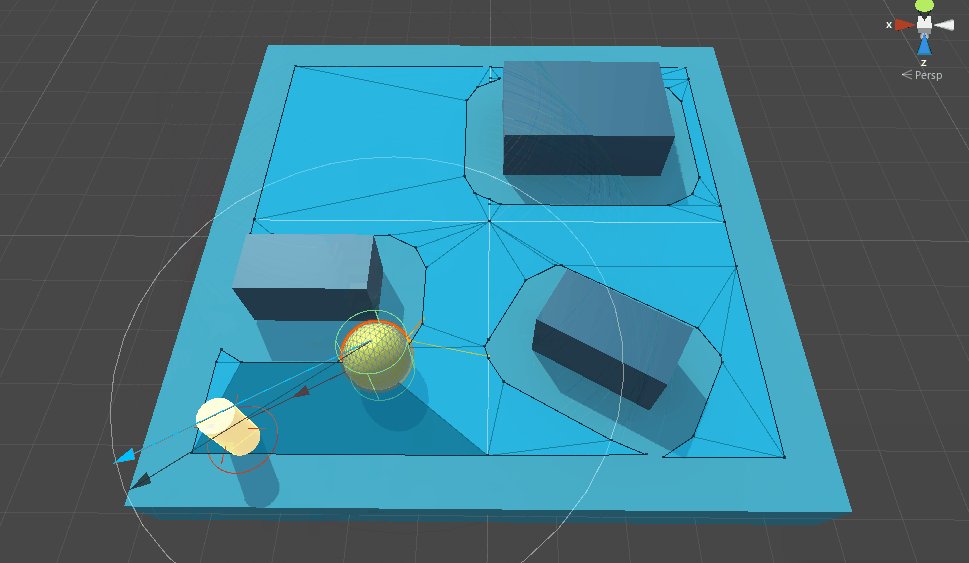
動かしてみると真ん中を通ってくれるようになりました。

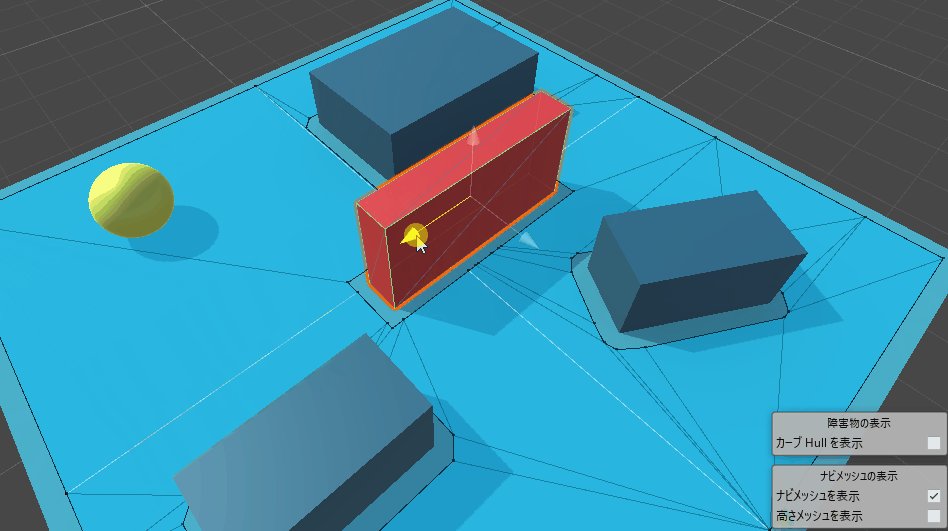
NavMeshObstacleで動的に障害物を作成する
先ほどまでの障害物は静的なオブジェクトなので基本的に動かすことが出来ませんが、NavMeshObstacleを使うことで移動可能な障害物を作成することが出来ます。すごい
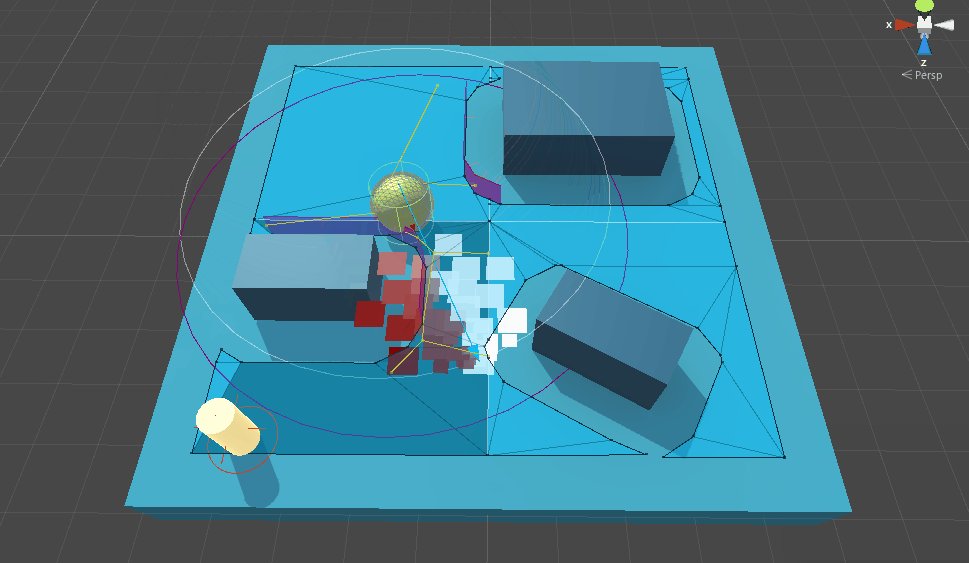
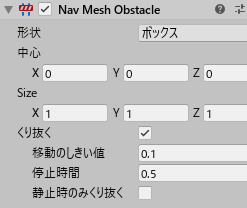
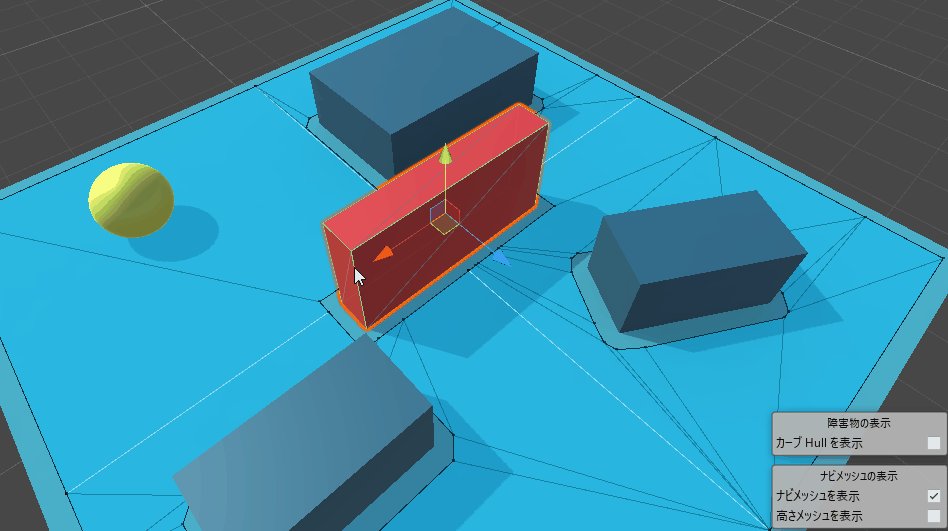
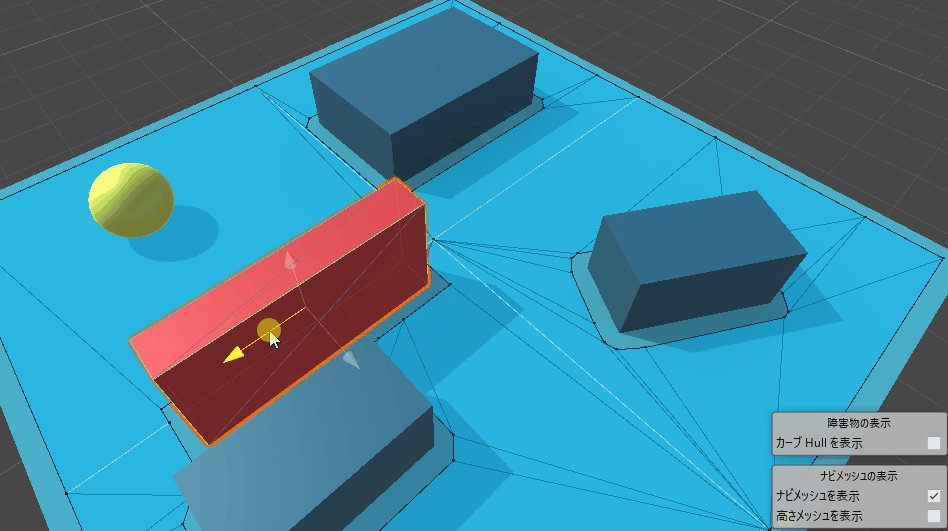
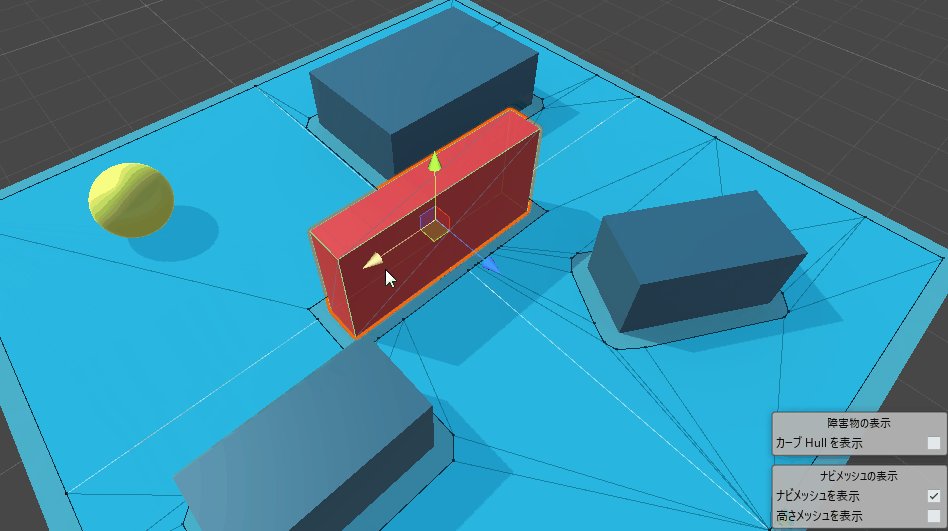
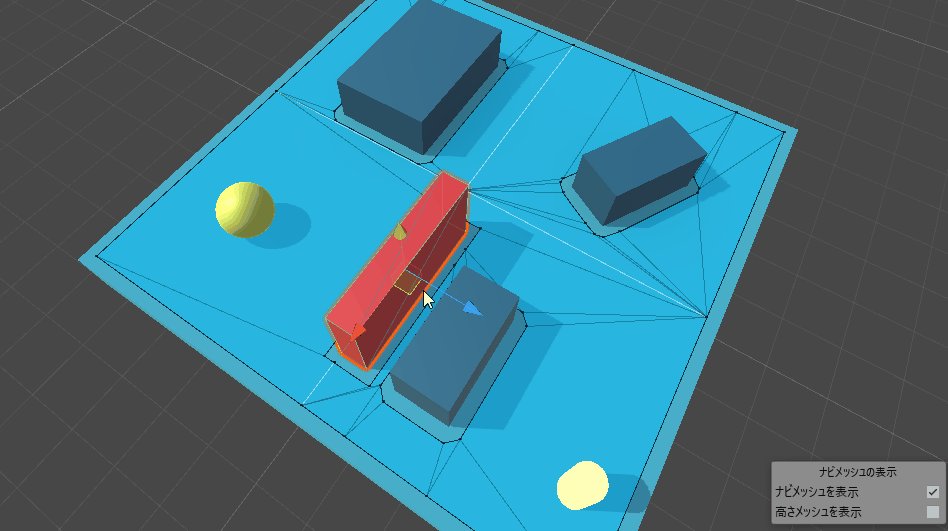
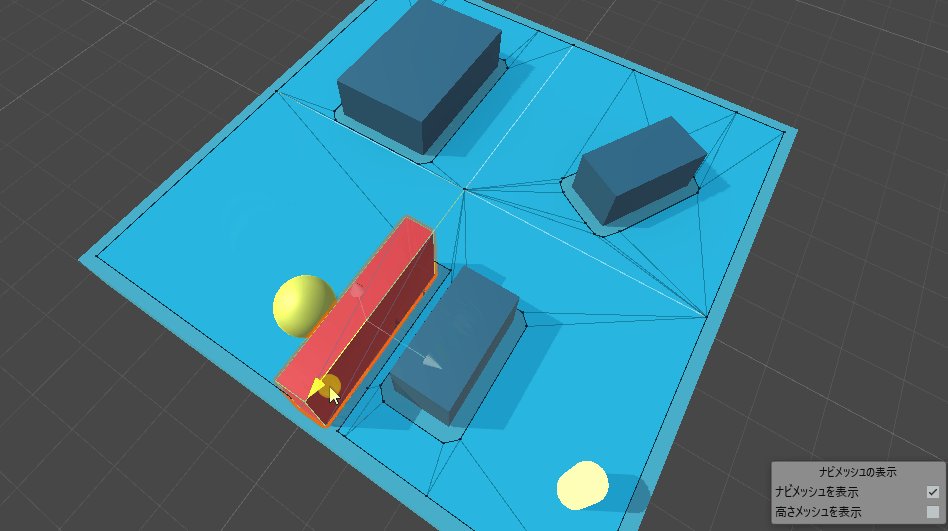
NavMeshObstacleコンポーネントを適当なオブジェクトにつけて、Carve(くり抜く)にチェックを入れることでNavMeshに穴が開きます。


移動する障害物を作成することが出来ました。

そのうち続く……